
React with Apollo Client. Apollo is a library that combines React… | by Amanda G | Product Engineering

Implementing CRUD in web application using React and GraphQL | Codetain - end-to-end software development
useLazyQuery is called on every re-render if we change the query variables · Issue #5912 · apollographql/apollo-client · GitHub

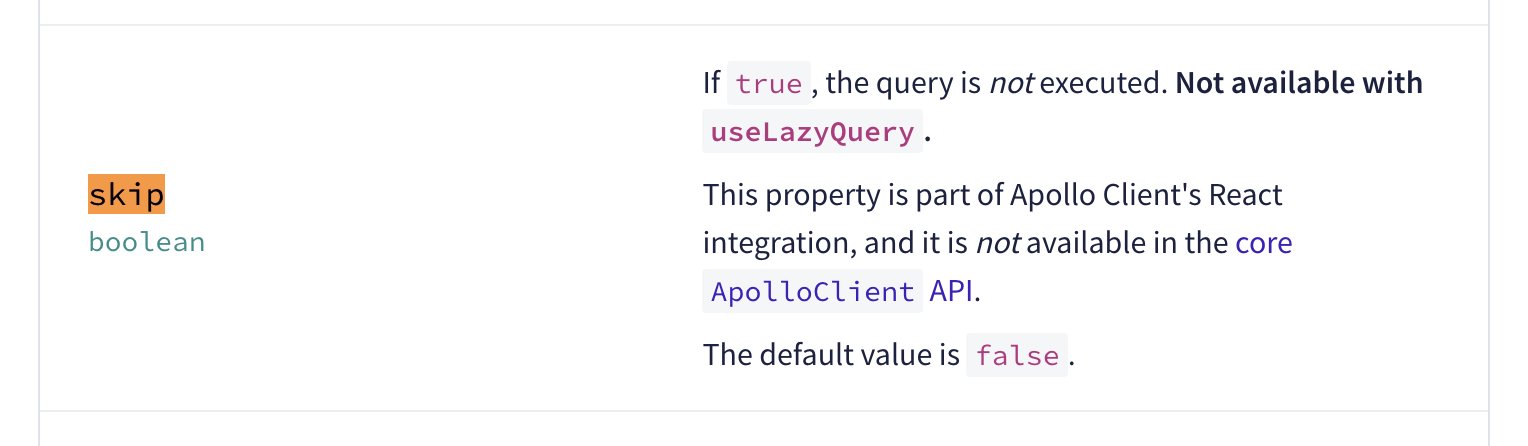
そな太@GraphQLの記事を書いたぞ on Twitter: "ApolloのuseQueryのskipオプションの解説に 「skipをtrueにすると実行しません、useLazyQueryを利用せずに」 と書いてある 気がついていなかった https://t.co/YrZx3yjfgD" / Twitter

useLazyQuery execution function should return a promise · Issue #3499 · apollographql/react-apollo · GitHub

Updating Specific Queries in ApolloClient Cache and Re-rendering Data | by Mark Sauer-Utley | Towards Data Science

How to implement infinite scroll with Apollo client's fetch more and react | by Kyosuke Ito | Dev Genius




/apollo-docs-template2_dohzxt)




![GraphQL - [ useQuery & useLazyQuery ] GraphQL - [ useQuery & useLazyQuery ]](https://blog.kakaocdn.net/dn/tMo61/btqXyLTJERx/vhoOyWSwTU1UjkrCK8L8vK/img.png)




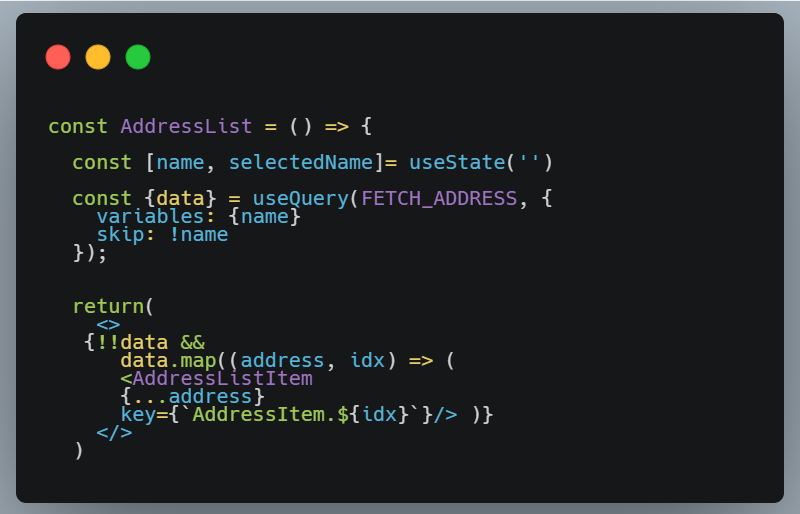
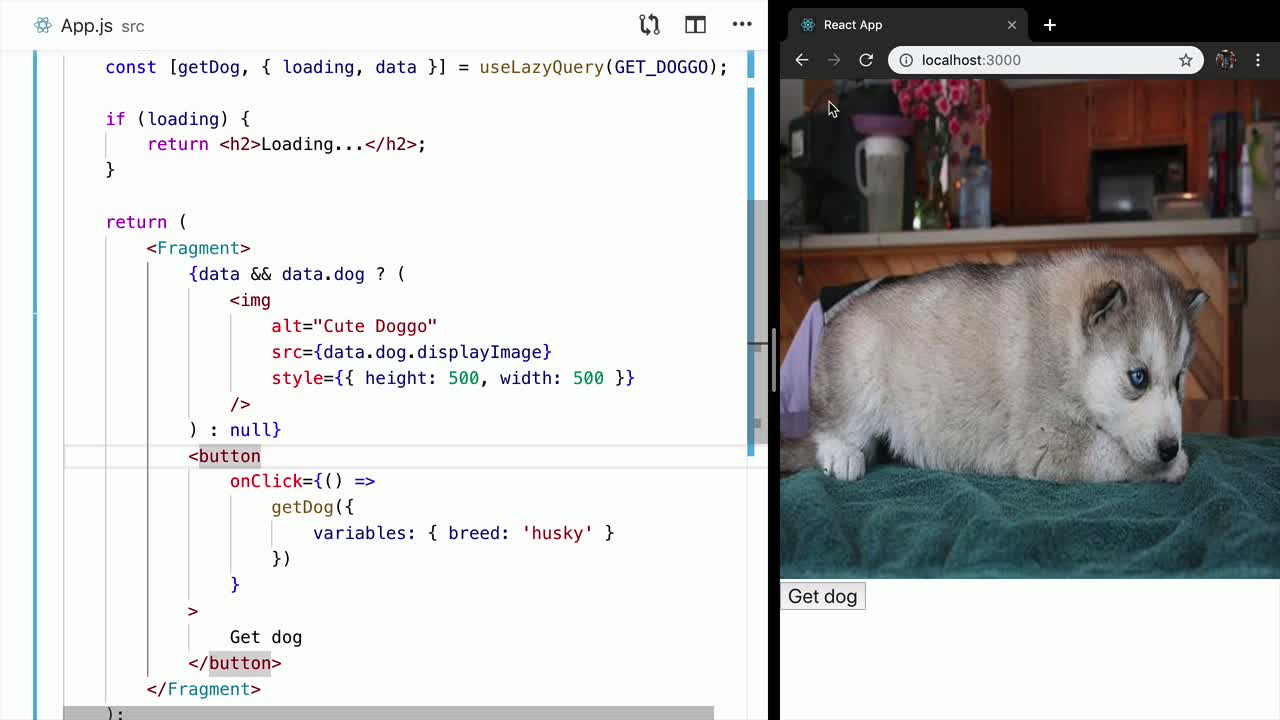
![React] Apollo에서 useLazyQuery를 이용하여 필요할 때 query 요청 보내기 React] Apollo에서 useLazyQuery를 이용하여 필요할 때 query 요청 보내기](https://blog.kakaocdn.net/dn/bA5wBJ/btrpcP1mIHt/n9HmbPGBa1kQukZlE8kb60/img.png)